제조업 개발자의 웹 서비스 적응기
필자는 제조업 기반 회사에서 직장 생활을 시작해 작년까지 커리어를 쌓아 왔다. 그러던 중 작년 4월 온라인 서비스를 하는 회사로 첫 이직을 했다. 이번 글에서는 이직 후 약 9개월 동안 온라인 서비스 개발을 처음 접하면서 느낀 온/오프라인 서비스의 차이를 이야기해보려고 한다.
이직 전 상황
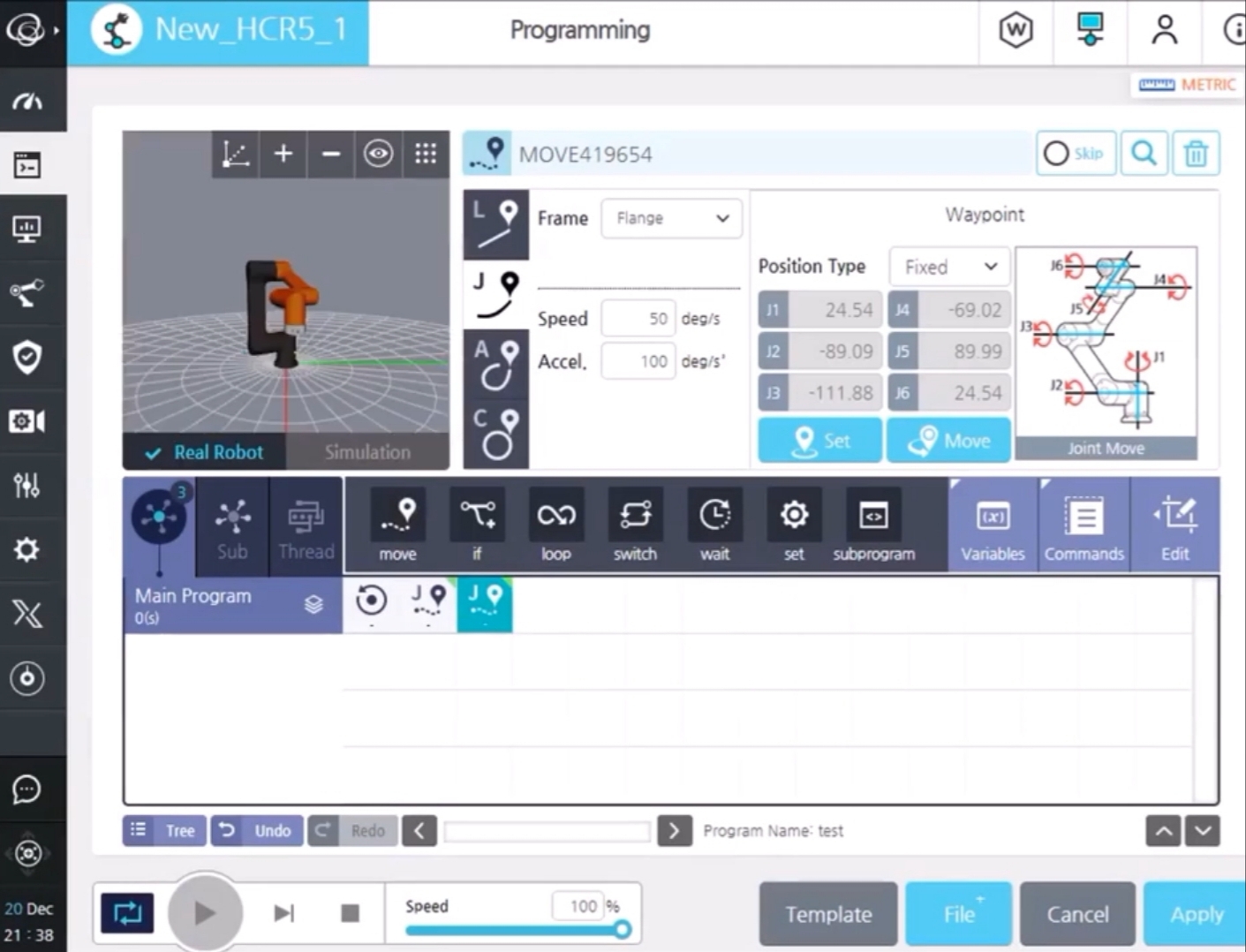
이전 직장은 협동로봇을 생산하는 곳이었다. 필자는 이 협동로봇을 조작하기 위한 운용SW의 프론트앤드 개발을 담당했다. 협동로봇은 대부분 공장에서 사용된다. 그리고 대부분의 공장은 보안 등의 이유로 외부 인터넷 접속이 막혀있다. 따라서 필자가 개발을 할 때도 오프라인 환경을 가정하고 작업을 진행해왔다.

이직 후에는 물리적 제품에 종속적이지 않은, 웹 서비스를 개발하고 있다.
동시 접속 문제
전 직장의 운용SW는 협동로봇 제어기 내부에서 독립적으로 동작한다(DB도 제어기에 종속적이다.). 그래서 여러 대의 협동로봇에서 동시에 같은 계정으로 접속하는 상황 자체가 발생하지 않는다.
그러나 현재 운영중인 프로젝트는 정책상 동시 접속을 허용하고 있다. 여러 대의 컴퓨터, 또는 여러 개의 탭에서 동시에 같은 회원으로 접속한 뒤 정보를 수정하는 것이 가능하다. 이런 개념이 익숙하지 않아서 몇몇 실수를 범하게 됐다.
탭 이동 이슈
특정 페이지에 탭 메뉴가 있고, 각 탭 메뉴의 내용은 API를 호출해 채울 수 있었다. 해당 페이지를 구현할 때, 페이지에 접근하면 각 탭 메뉴에 필요한 API를 모두 Promise.all을 이용해 호출해서 미리 모든 탭에 필요한 정보를 저장해 두었다.
const resopnses = await Promise.all([
tab1API,
tab2API,
...
])
그리고 실제 탭을 이동할 때에는 별도 API 호출 없이 구현했는데, 만약 이 사용자가 다른 탭/피씨에서 이동하고자 하는 탭의 정보를 바꿨을 경우 실제 정보와 싱크가 맞지 않는 문제가 발생했다.
탭을 이동할 때마다 해당 탭에 필요한 API를 호출하는 식으로 이 문제를 해결했다.
async handleChangeTab(index) {
const apis = [tab1API, tab2API]
const response = await apis[index]
...
}
코드의 수정 자체는 크지 않지만, 동시 접속 개념을 이해하고 작업 전에 먼저 생각하는 데에는 꽤나 긴 시간이 소요됐다.
서비스 배포
이전 직장에서의 배포 방식은 다음과 같았다.
- QA를 통과한 특정 버전을 EXE 파일로 빌드시켜서 사내 인프라에 업로드 한다.
- 해당 버전은 이후 양산될 협동로봇에 심어져 판매된다.
- 기존 버전을 사용하던 사용자가 요청하면, 해당 사업장에 신규 버전을 설치해준다.
이 방법의 장점이자 단점은 신규 버전이 만들어졌다고 해서 모든 사용자가 해당 버전을 사용하지 않는다는 것이다. 덕분에 신규 버전에 버그가 있더라도 모든 사용자에게 퍼지지 않는다. 덕분에 배포 자체에 대한 부담이 조금은 덜하다. 반대로 이전 버전에 버그가 있더라도, 사용자가 신규 버전으로 업데이트를 하지 않으면 그 문제는 해결되지 않는다. 그러나 대체로 버그를 발견한 사용자는 신규 버전으로 즉시 업데이트 하기 때문에 개인적으로 단점보다는 장점이 더 많다고 생각했다.
이직 후에는 블루-그린 배포 방식을 사용하고 있다. 현재 배포 방식은 일단 배포가 완료되면 전 세계의 모든 사용자가 신규 버전을 이용하게 된다. 만약 신규 버전에 오류가 있다면 전 세계의 사용자가 해당 오류에 노출된다. 그러면 에러 로그가 순간 폭증하게 되는데, 이럴 때에는 다시 이전 버전으로의 롤백을 진행한다.
필자는 배포 이후 갑자기 웹 서비스에 접속 자체가 되지 않는 버그를 맞닥뜨린 적이 있는데, 그 짧은 순간에 등에서 식은 땀이 비오듯 쏟아지는 경험을 해볼 수 있었다. 한 번 이런 경험을 하고 나니 아직도 배포는 늘 긴장되는 일이다. 아마 은퇴하는 순간까지 이 긴장감은 지속될 것 같다.
에러 트레킹
물론 가장 좋은 것은 제품/서비스에 에러 자체가 존재하지 않는 것이다. 하지만 그런 제품/서비스는 이 세상에 존재하지 않는다고 생각한다.
이전 직장에서 에러를 발견하는 방법은 개발 또는 품질 검증 단계에서 사내 임직원이 발견하거나, 실 사용자가 협동로봇을 사용하던 도중 에러를 발견하고 우리 회사에 알려주는 형태였다. 이러한 에러 트레킹 방식은 다음과 같은 어려움을 가지고 있었다.
- 먼저, 실 사용자가 에러를 발견하더라도 본인에게 큰 영향이 없으면 그냥 흘려보내는 경우가 존재한다. 이럴 경우 버그가 발생했다는 사실을 인지하는 것 조차 어렵다.
- 에러가 발생하면 해당 고객에게 연락 또는 직접 방문해 로그 파일을 추출해 전달 받아야 한다. 로그 파일만으로 해결되지 않을 경우 고객에게 어떤 상황에서 해당 에러가 발생했는지 인터뷰를 진행해야 한다.
- 일부 에러는 HW 결함으로 발생하기도 한다. 이런 케이스(ex. 100시간 이상 특정 움직임을 반복 시켰을 때 발생)는 HW 결함이라는 것을 알아차리기 어려울 뿐더러, 재현도 어렵다.

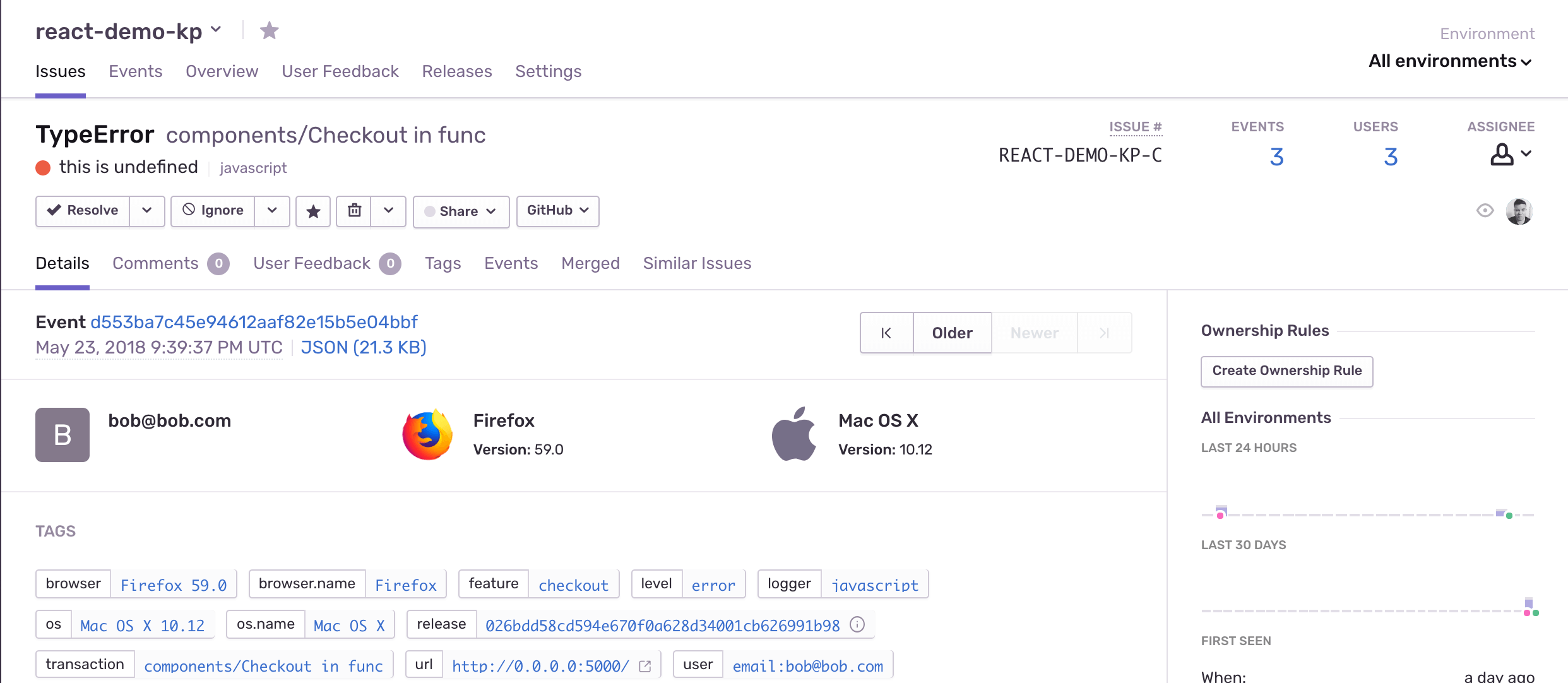
이직 후에는 sentry를 이용해 에러 트레킹을 하고 있다. 서비스에서 에러가 발생하면 slack 채널에 에러가 리포팅 되고, 개발자는 서비스에서 발생하는 에러를 손쉽게 인지할 수 있다. 뿐만 아니라 에러가 발생한 사용자의 정보(브라우저 및 OS 종류 및 버전, 에러 발생 URL 등)도 수집되기 때문에 에러 재현이 한 결 수월해졌다.
(보너스)크로스 브라우징

사실 크로스 브라우징은 온/오프라인의 서비스의 차이는 아니지만, 이전 직장과의 차이점 중 하나이기 때문에 추가로 작성해 본다.
이전에는 Electron으로 응용프로그램을 만들었기 때문에 크로스 브라우징에 대한 대응이 필요 없었다. 하지만 온라인 서비스는 사용자가 어떤 브라우저를 통해 접속할지 알 수 없었고, 크로스 브라우징 이슈도 당연히 해결해야 할 과제였다.
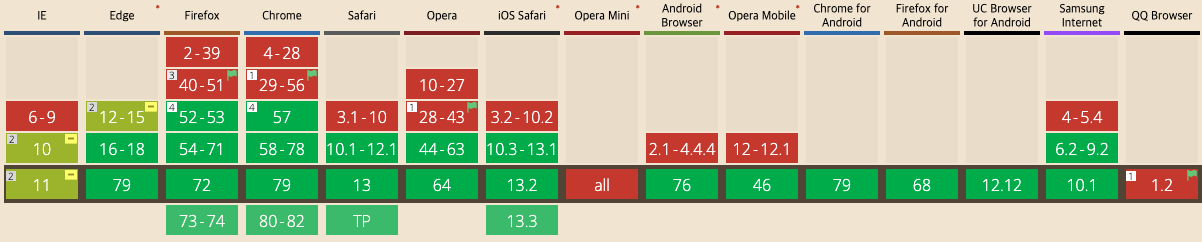
일반적으로 개발을 할 때에는 크롬 브라우저를 사용해서 진행하고, 작업이 완료된 후에 IE와 Safari 등의 브라우저에서 확인하는 방법으로 크로스 브라우징 이슈를 해결해 나갔다.
대부분의 경우는 autoprefixer와 같은 postCSS 플러그인을 통해 크로스 브라우징 문제가 사전에 예방되었다.
회사에서는 맥북을 사용하기에 IE에서 검수할 수 있는 방법이 필요했다. 이를 위해 몇가지 방법을 거쳐 현재는 마지막 방법을 사용하고 있다.
- 별도의 윈도우 노트북을 이용해 테스트 한다. 하지만 물리적인 노트북들 따로 챙겨 다니는 것은 무척이나 귀찮은 일이다. 또한, 모든 인원에게 윈도우 노트북을 지급하는 것은 리소스 낭비이기 때문에 개발자가 노트북을 돌려 써야 하는 문제도 있었다.
- Browser stack을 이용한다. 브라우저 스택은 다양한 환경의 브라우저에서 테스팅이 가능하고, 개발중에 즉각 변경사항을 확인할 수 있었다. 하지만 너무 느리고(너무 느렸다..ㅠ) 비용이 발생해 기각되었다.
- Virtualbox 이미지로 윈도우를 설치해서 테스트 한다. 2번의 이점을 모두 취할 수 있고, 브라우저 스택보다 버벅임이 덜해서 현재 이 방법을 사용하고 있다.
IE 외에도 모바일 브라우저의 낮은 버전도 크로스 브라우징 이슈가 종종 발견됐는데, 이 때에는 XCode의 시뮬레이터나, 안드로이드 스튜디오 시뮬레이터를 이용해 해당 버전의 브라우저를 확인할 수 있었다.
마무리
글이 너무 길어지기도 하고, 쓰다 보니 지쳐서 다루지 못한 내용이 많다. 새삼 1년도 되지 않은 짧은 기간이지만 이직 후에 참 많은 경험을 하고 있는것 같다. 애초에 제조업 보다는 웹 서비스를 개발/운영해보고 싶은 마음에 이직을 결심하게 됐는데, 지나고 보니 만족스러운 선택이었다.

Comments